How can a nonprofit organization feel relevant to a millennial crowd? How can a redesign accommodate changes to an organization focused on events during the COVID-19 pandemic, while remaining usable after restrictions have eased?
These were the questions our group of four classmates (myself, Prachi Chhajed, LeMark McPherson, and Kate Nadel) explored in this unsolicited redesign project for City Parks Foundation in New York City for INFO-643: Information Architecture & Interaction Design at Pratt Institute.
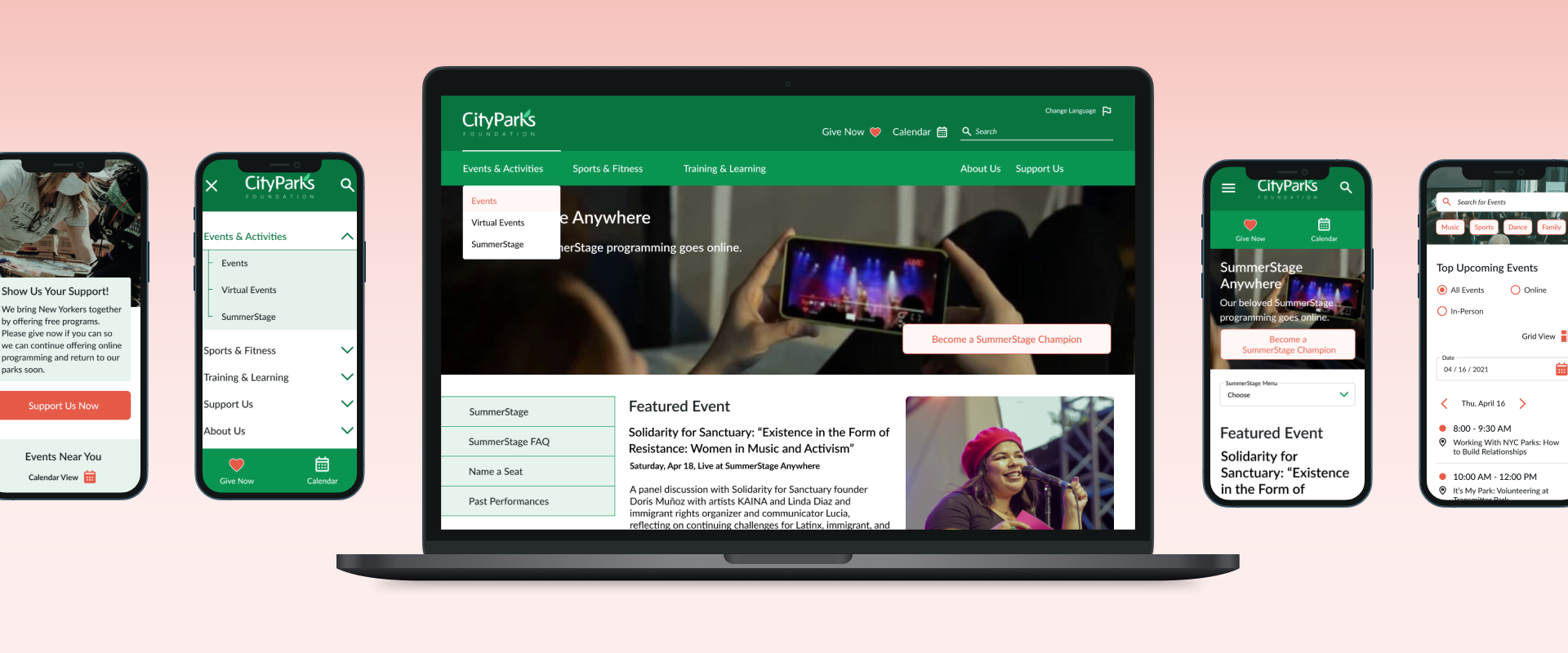
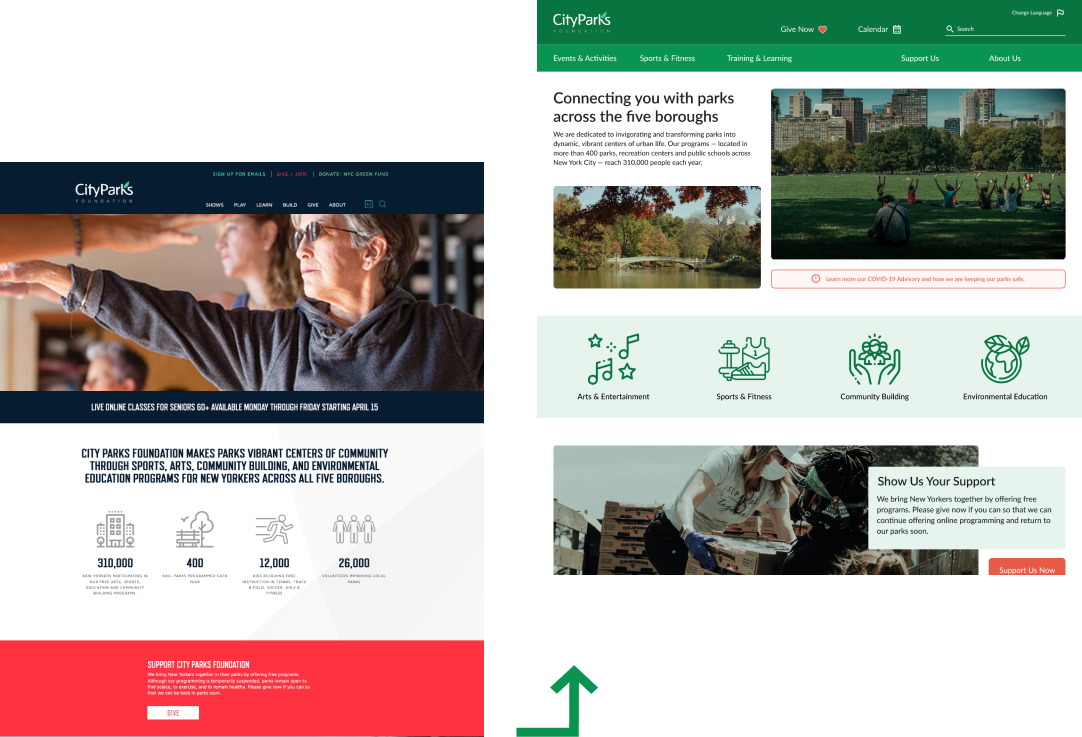
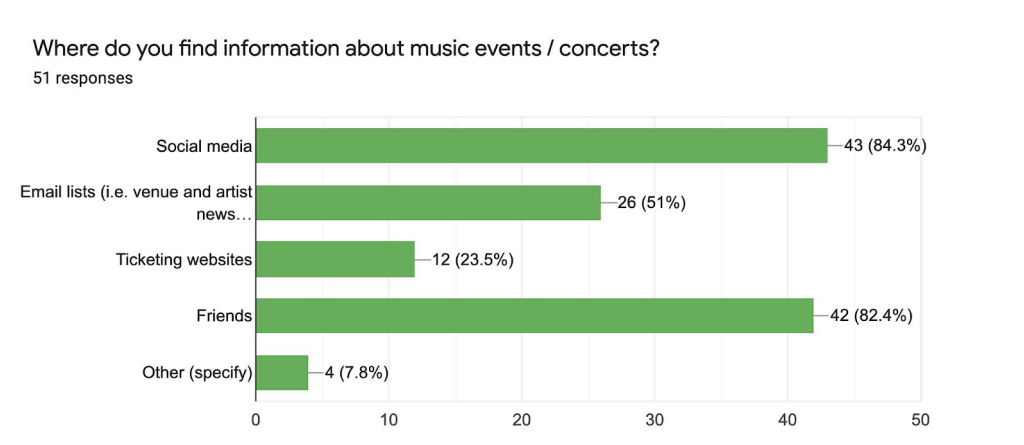
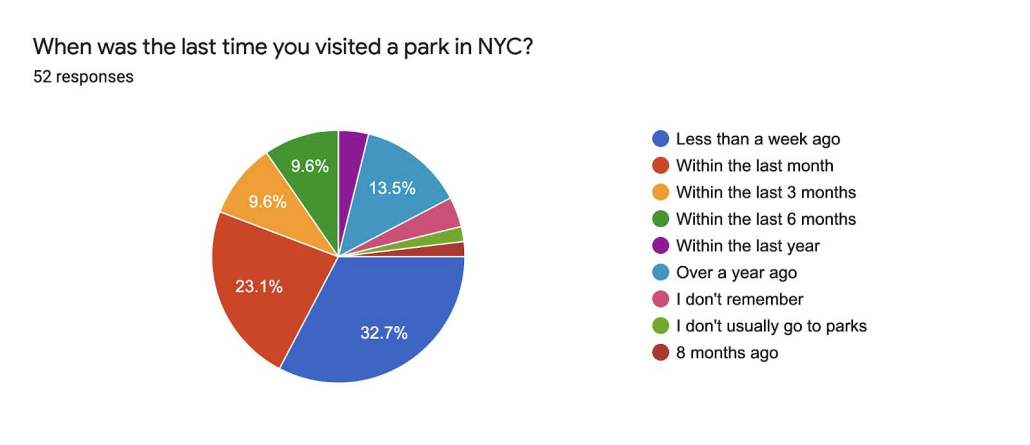
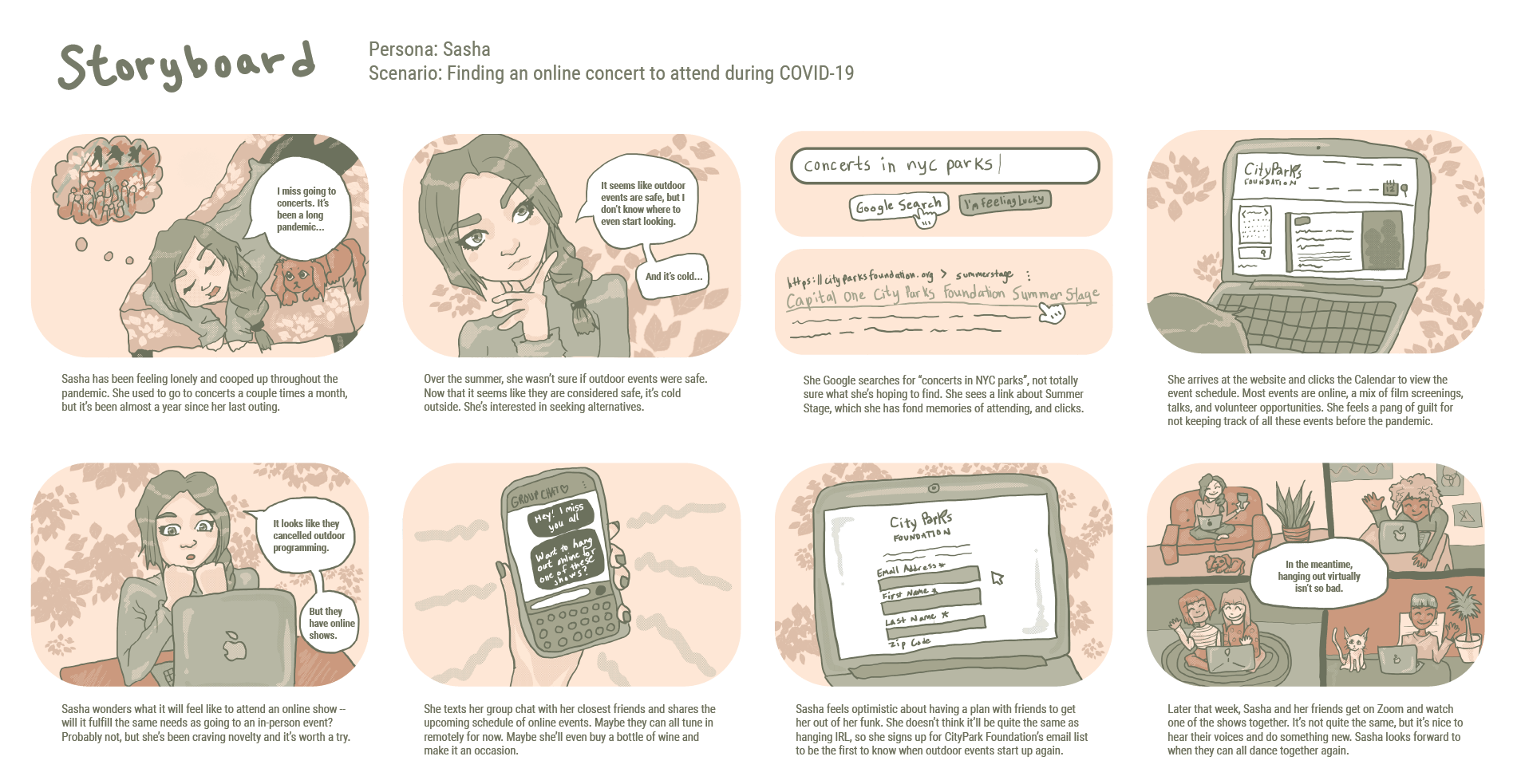
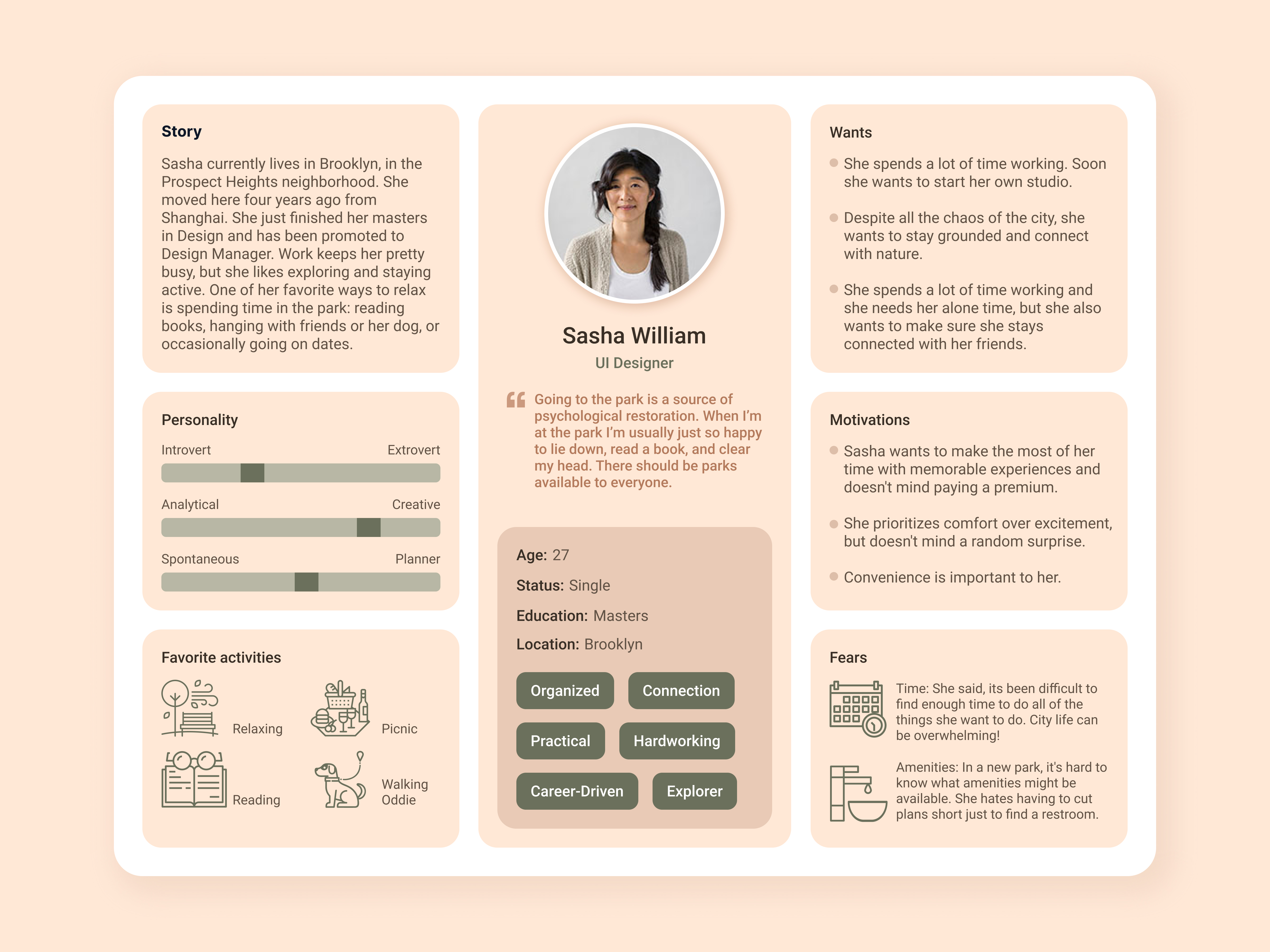
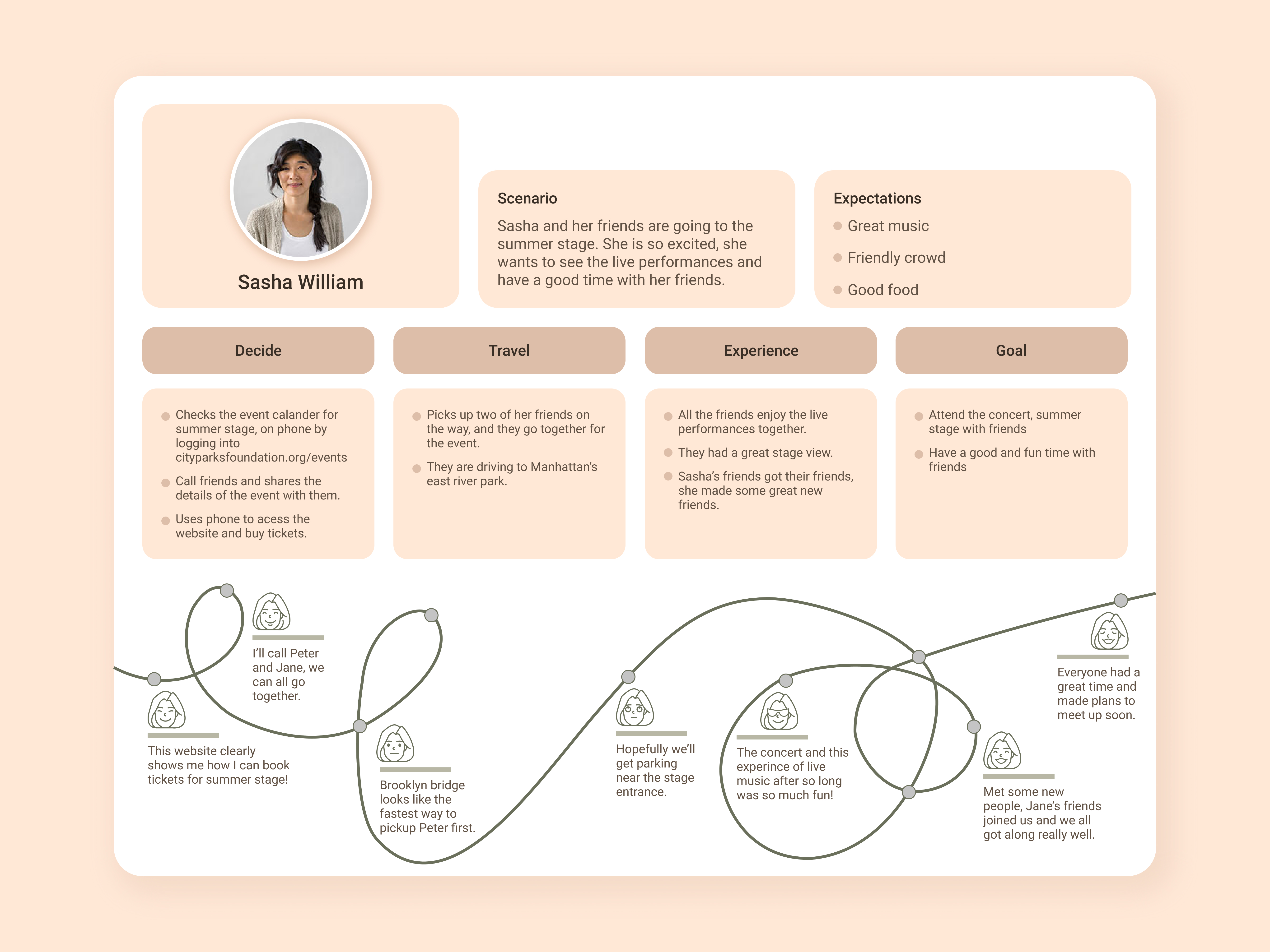
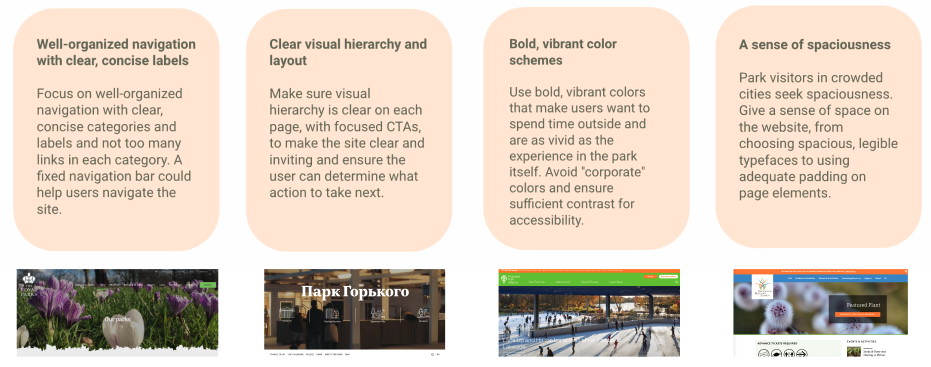
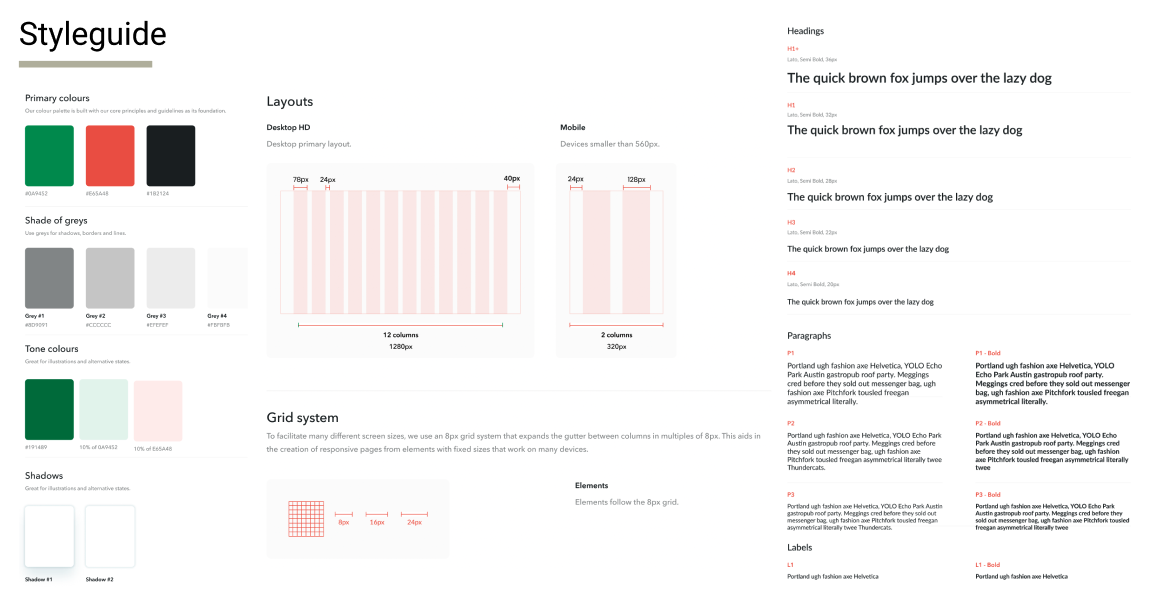
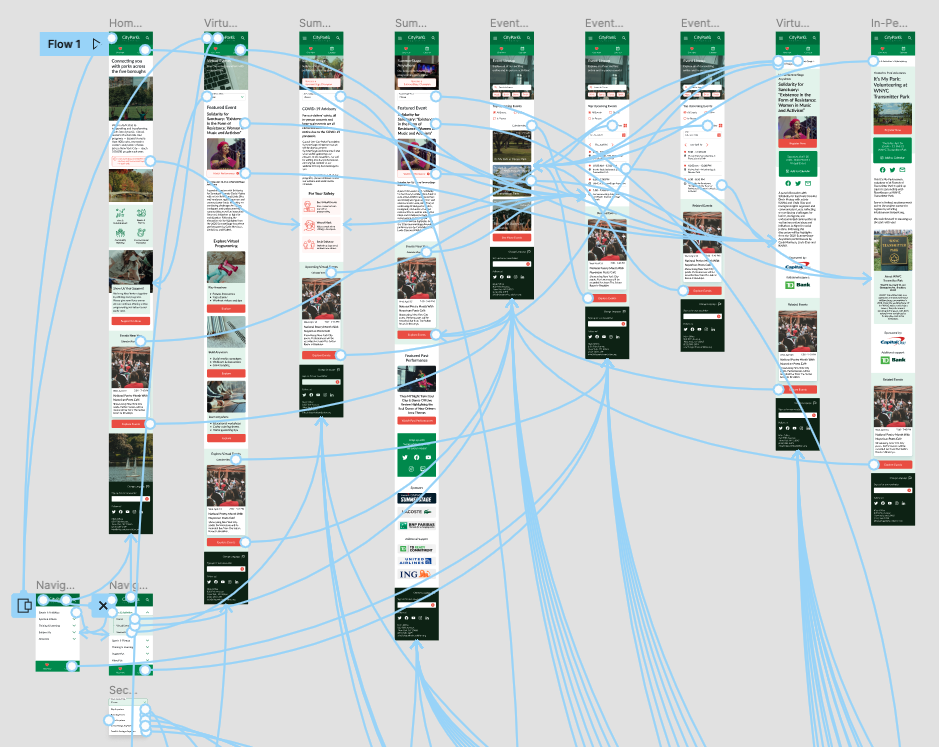
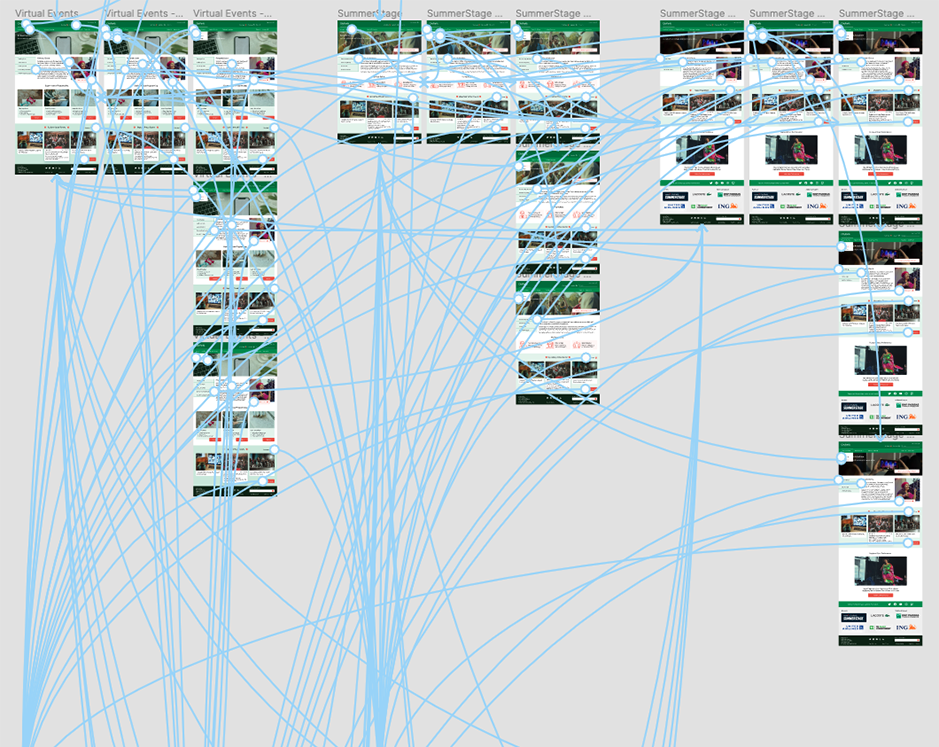
Over the course of several months, we completed generative research including a survey and interviews; card sorting and tree testing for a new information architecture, competitor analysis, a visual style guide, and multiple stages of prototypes leading to final interactive prototypes for desktop and mobile.
Explore Interactive Prototype Download PDF Presentation
Team / client
Pratt Institute - INFO-643
Information Architecture & Interaction Design
My role
- User interviews & survey
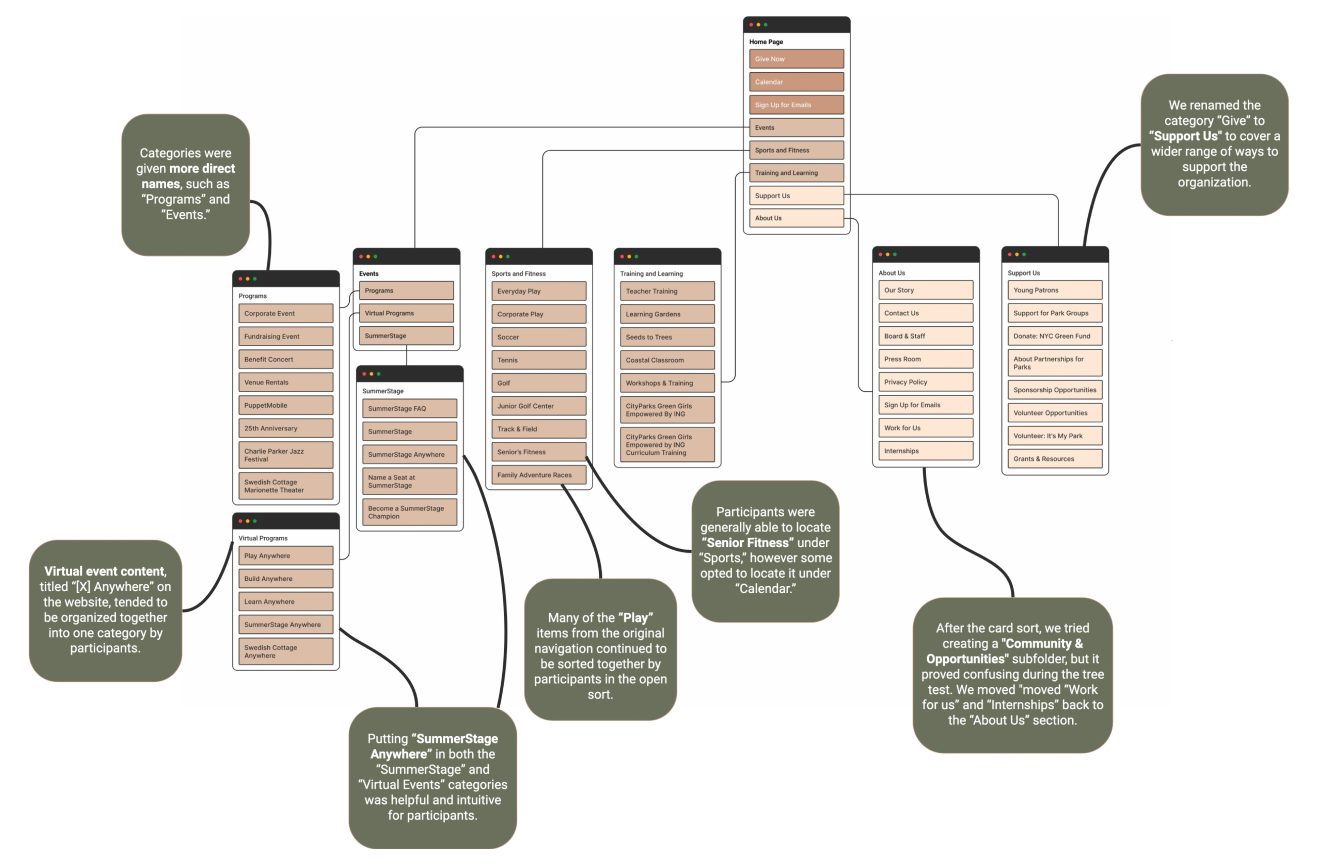
- Card sorting
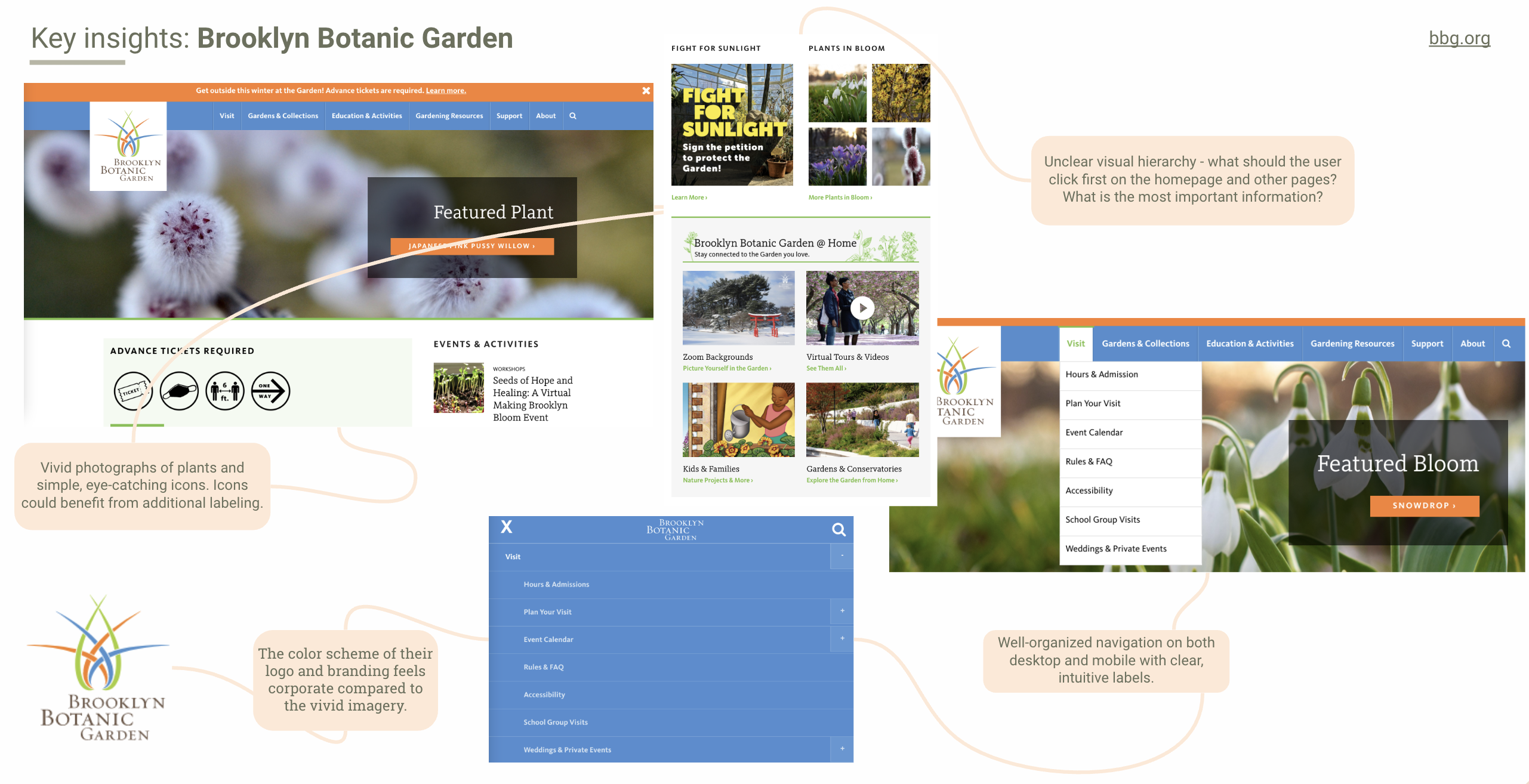
- Competitor analysis
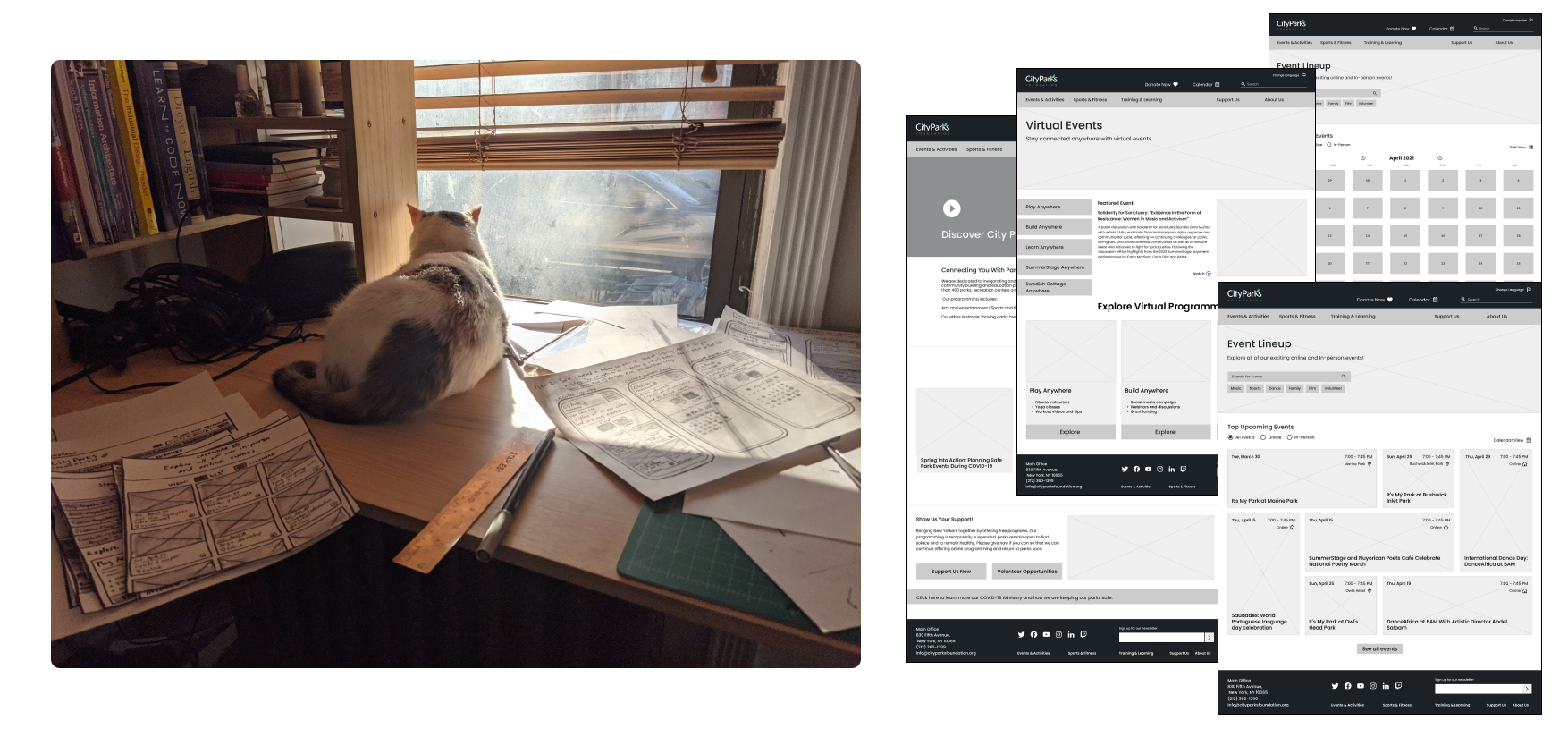
- Paper prototypes
- Medium-fidelity wireframes
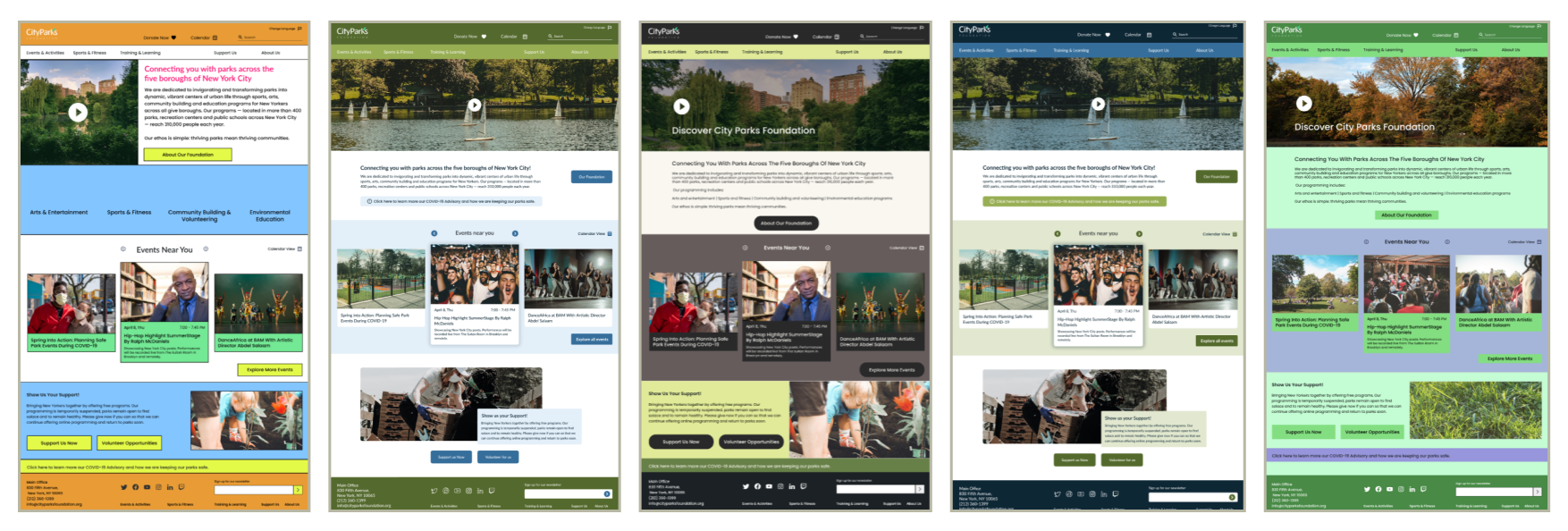
- Interactive prototypes
Timeline
February - April 2021
3 months
Tools Used
- Figma
- Optimal Workshop
- Google Forms
- Photoshop
UX DesignInteraction DesignInformation Architecture